<Component>
모든 화면에서 공통적으로 사용하는 것은 컴포넌트화 해서 사용하면 일괄수정이 가능합니다.

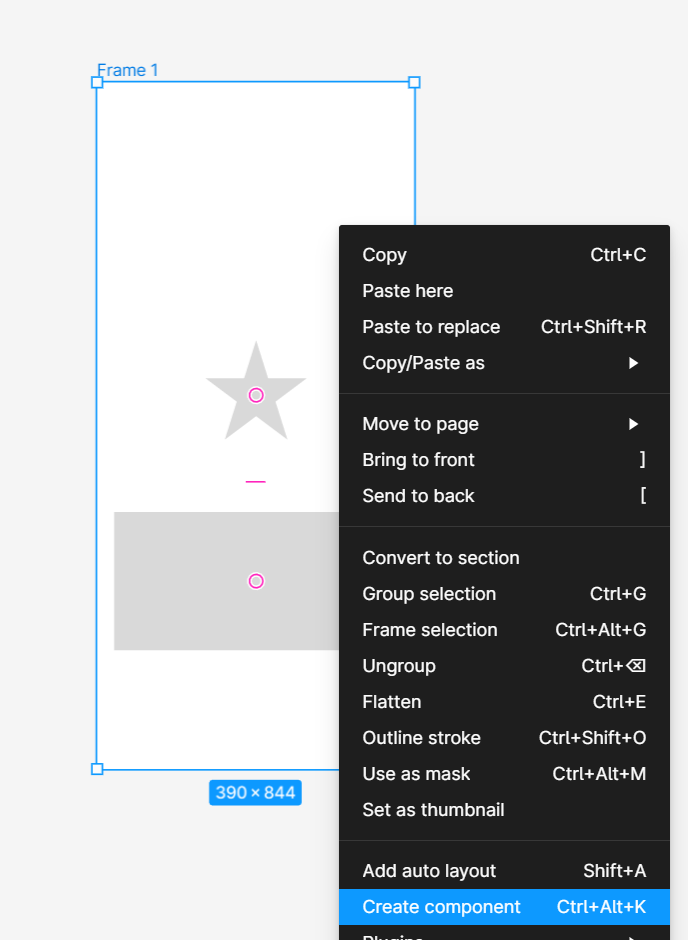
우선 캔버스에 프레임을 생성하고 요소 두 개를 추가했습니다.
프레임을 클릭한 후 우측 버튼을 누르면 저렇게 창이 뜨는데, Create component를 클릭하면 해당 프레임이 컴포넌트가 됩니다.(하나의 요소를 컴포넌트화 하는 것도 가능)

위에서 만든 컴포넌트를 복제한 모습입니다. 왼쪽의 창에서 속이 빈 마름모모양이 복제된 요소입니다.
복제된 요소를 변경하면 컴포넌트가 변화하지 않지만 컴포넌트를 변경하면 복제된 요소가 변경됩니다.
컴포넌트는 assests에서 확인할 수 있습니다.
<Auto Layout>
두개의 요소가 반복될 때 두 요소 간의 간격을 정해주는 기능입니다.

shift키를 이용해서 요소를 두개 다 선택해 주고, 우측에 Auto Layout를 이용해서 간격을 정해줍니다. 화살표는 반복되는 방향을 정할 수 있습니다.
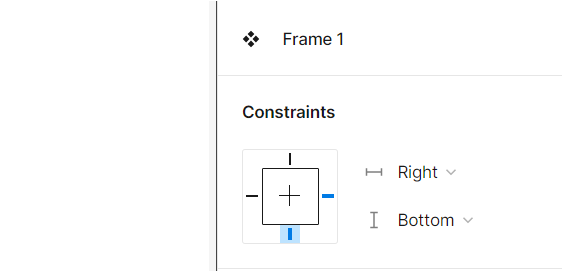
<Constraint>
스크롤 등으로 화면이 바뀌었을 때에도 요소들을 고정하는 기능입니다.

<레이아웃 그리드>

이런식으로 가이드 선을 그려주는 기능(정렬 맞추기 편하다)
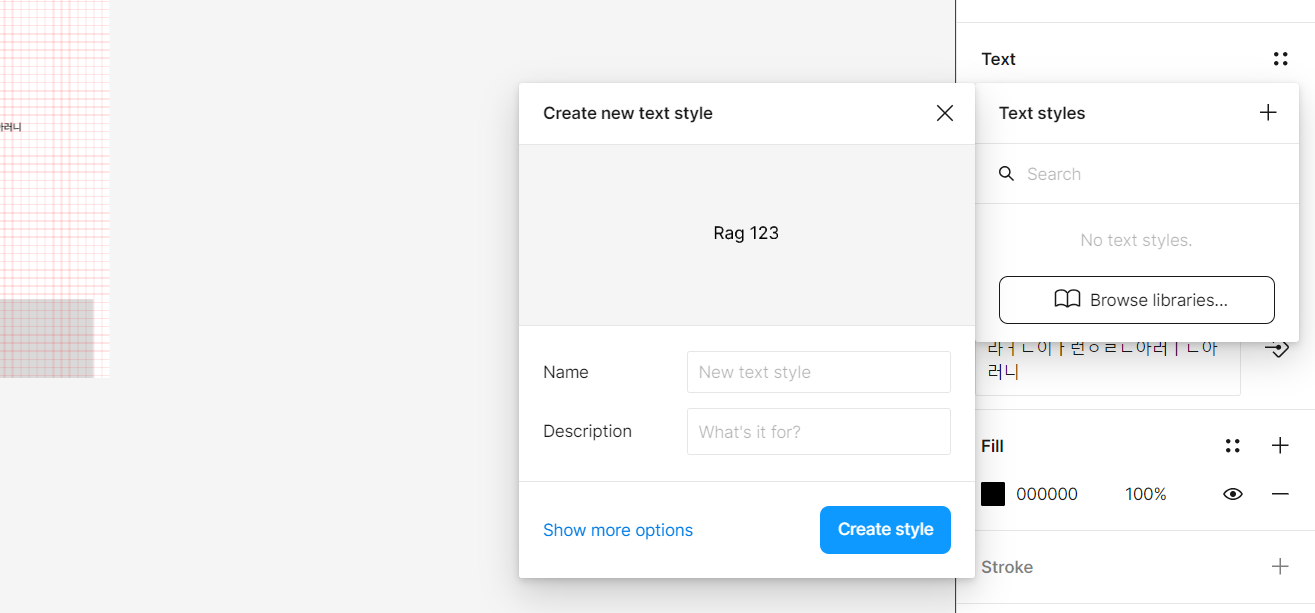
<텍스트 스타일>
제목, 본문 등에 들어갈 스타일을 각각 지정해 두고 사용하면 편리하다 (글자들의 컴포넌트라고 생각하면 빠를 것 같다)

<컬러스타일>

색깔을 지정해준다(색깔 컴포넌트)
'Front-end > Figma' 카테고리의 다른 글
| Figma 기본 기능 (1) | 2023.06.28 |
|---|---|
| Figma 기본 구성 둘러보기 (0) | 2023.06.28 |

