figma란?
웹/앱 서비스를 위한 아이데이션, 와이어프레임, 프로토타입, 목업 기획부터 디자인까지 가능한 올인원 툴
ux/ui 전문 툴이다.
1. 기본화면 확인하기
-툴바

화살표 아이콘부터 1번이라고 할 때
1. Move
기본 상태 툴로 요소 선택 이동 시 사용
ex) 창 옮기기 등등
2. Frame
프레임 생성
3. 도형툴(사각형이 기본 형태)
4. 펜툴로 직접 드로잉
5. Text : 글자삽입
6. Hand Tool : 편집하지 않고, 캔버스를 드래그하여 둘러보기

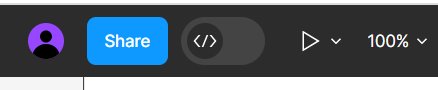
왼쪽부터 7번
7. Multiplayer : 이 파일에 접속한 유저들의 프로필 표출
8. Share : 이메일을 입력하거나 URL공유, edit권한 부여, 초대
9. 캔버스 내 요소에 개별 코멘트 등록
10. Present : 프레젠테이션 뷰로 연결동작 확인
11. View Setting : 캔버스 확대, 축소하고 7번 히든처리

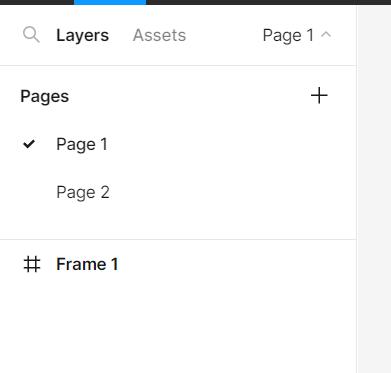
페이지 리스트를 확인 가능하고, 레이어층 순서 확인을 할 수 있다. 페이지위에서 우클릭하면 해당 페이지 url 복사 가능하다.

Assets 들어가면 컴포넌트 검색, 리스트 확인, 팀 라이브러리(다른 프로젝트에도 사용 가능하도록 등록), 로컬/라이브러리 컴포넌트를 확인할 수 있다.
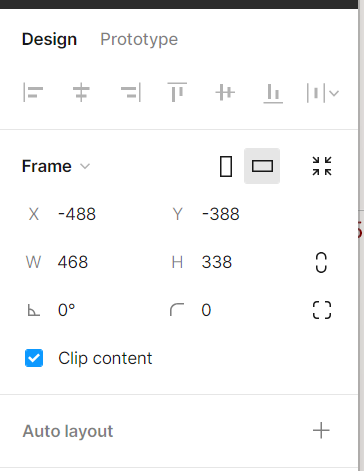
<도형>

Alignment : 요소들의 정렬 조정
Frame : 위치, 크기 조정(수치설정)
Auto Layout : 요소들의 간경, 배치가 자동으로 수정되도록 설정
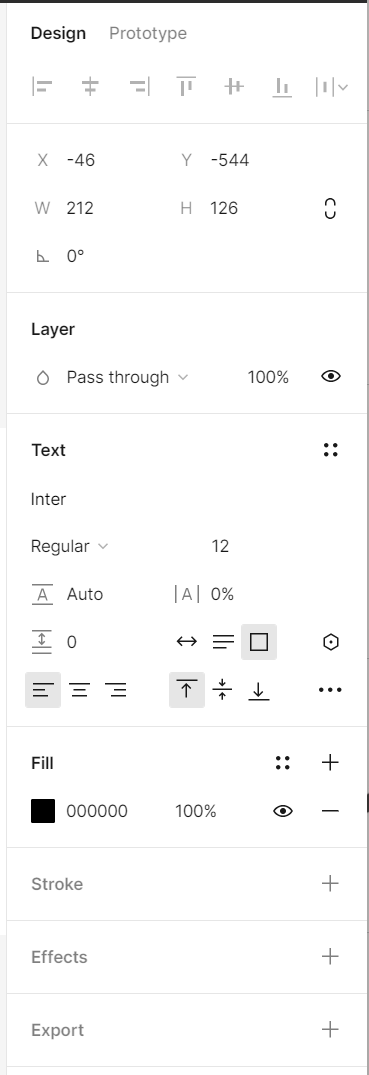
<텍스트>

Layer : 선택한 레이어의 투명도
Text : 폰트 종류, 굵기 , 크기, 정렬 등 설정
Fill : 컬러/투명도 선택
Stroke : 선 색상, 굵기설정
Selection colors : 선택한 요소들에 사용된 컬러 일괄 수정
Effects : 그림자 효과 등 적용
Export : 선택 요소 추출 및 파일 타입 설정 가능
'Front-end > Figma' 카테고리의 다른 글
| Figma 심화 기능 (0) | 2023.06.28 |
|---|---|
| Figma 기본 기능 (1) | 2023.06.28 |

