Node.js 설치
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
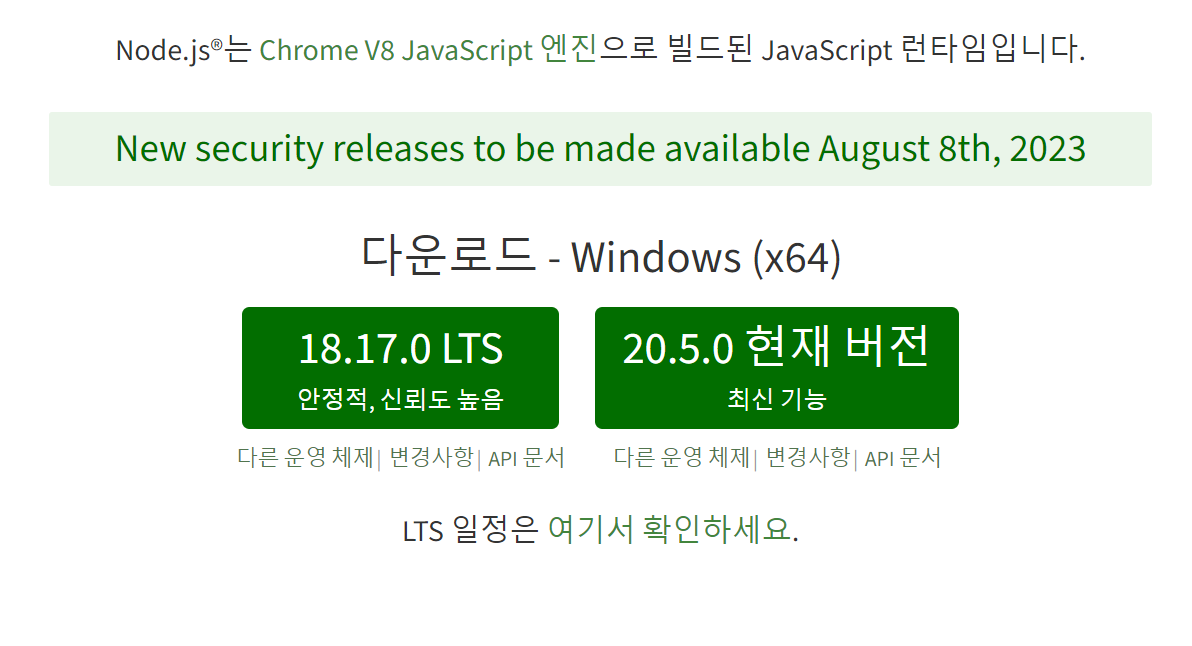
공식 node.js홈페이지에서 다운받기

여기서 왼쪽 것을 클릭해서 다운받으면 된다.

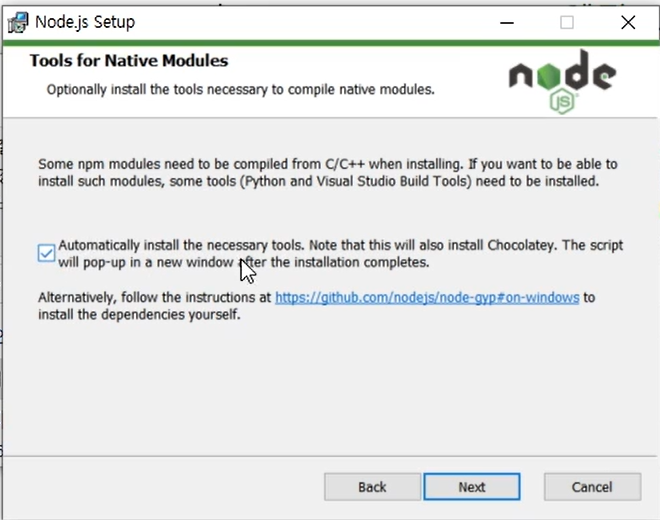
설치 과정에서 이것 체크하기!
설치 완료 후 잘 설치되었나 확인하기
윈도우 기준

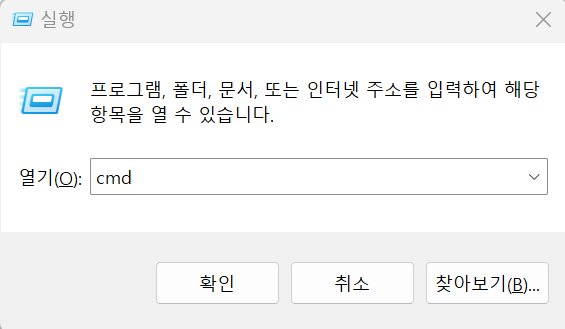
윈도우 + R 버튼을 이용해서 해당 창을 띄워준 다음 cmd를 입력해서 명령프롬포트 열기

그 다음 node -v와 npm -v를 입력해서 버전 확인하기(-v 앞에 띄어쓰기 안하면 오류나니까 주의)
vs코드 설치하기
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com

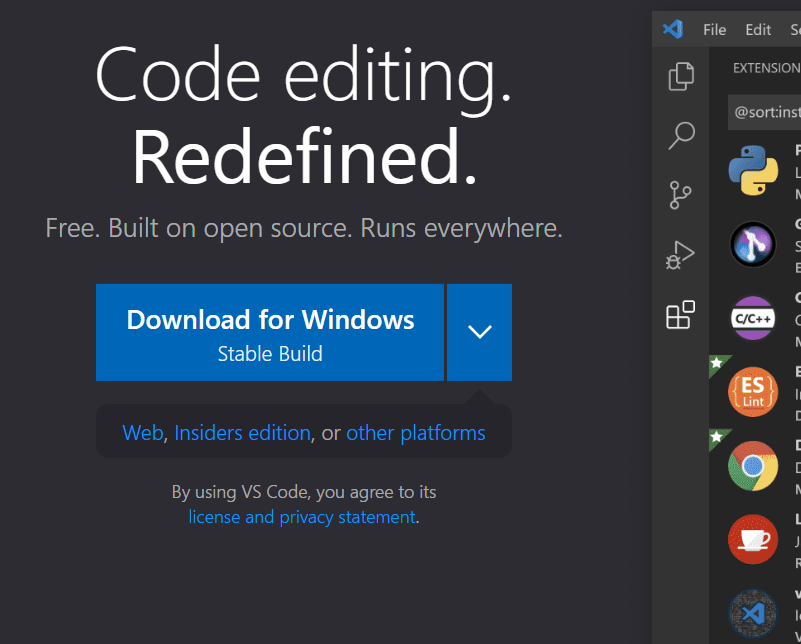
파란 버튼 눌러서 설치

설치 완료되면 좌측 상단에서 파일 -> 새파일 클릭

여기서 그냥 텍스트파일 클릭한다.

언어선택 누르고 javascript 누르기

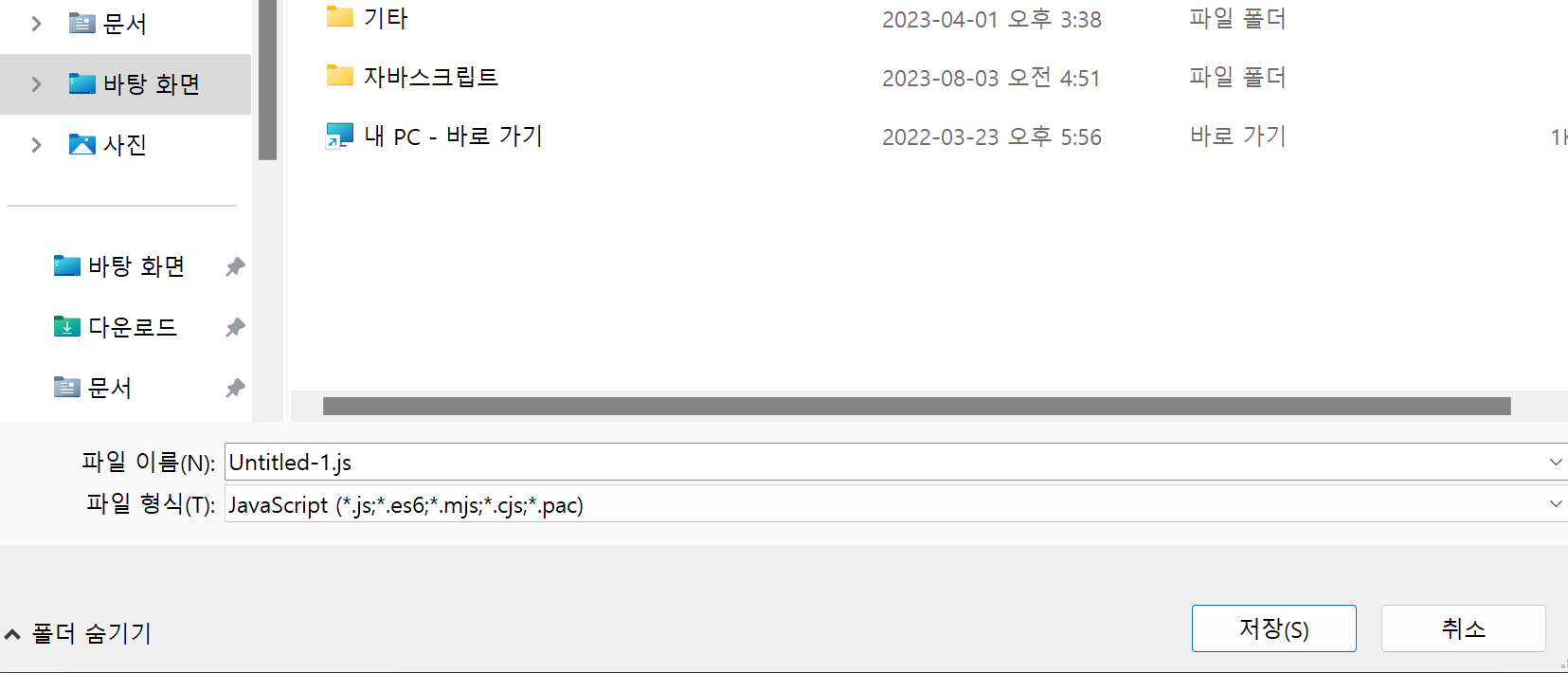
코드를 다 짠 다음 폴더에 저장하려면 ctrl + s 누르고 새 폴더 만든 후 그 안에 저장한다.
자바스크립트는 주로 프로젝트 코드를 폴더에 여러 파일 형태로 저장한다.

저장된 파일은 좌측 상단에 파일 -> 폴더열기에서 열면 된다.
저장할 때 코드 자동으로 정리되게 하는 법

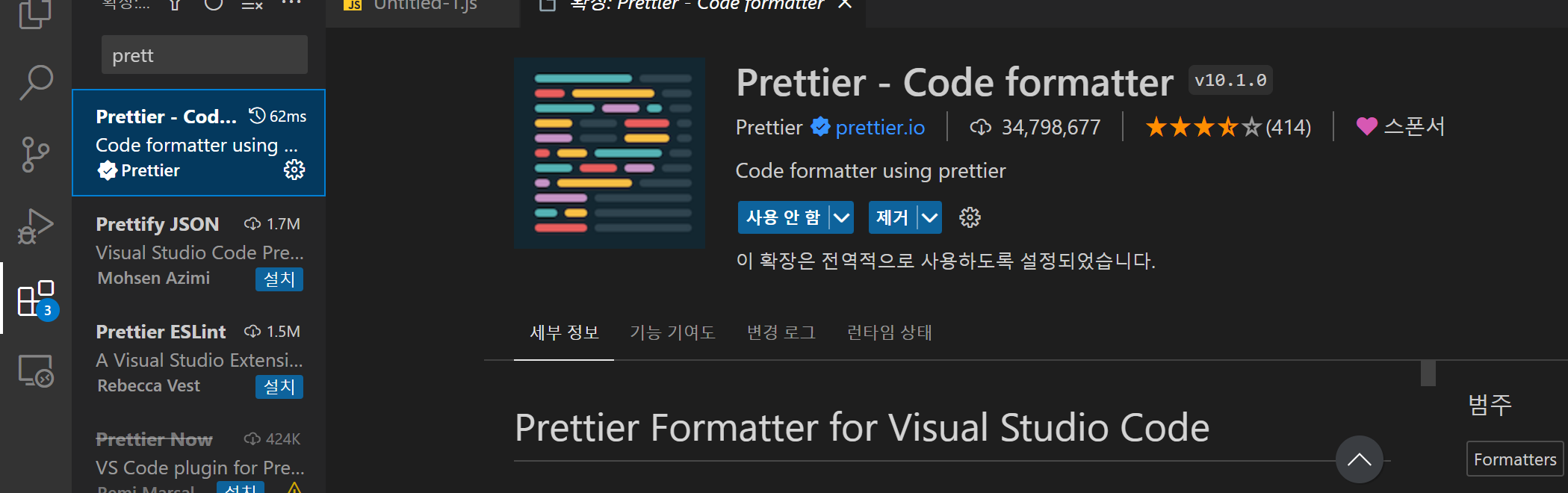
좌측 창에서 확장프로그램 버튼(네모 네개 모양)을 누른 후 prettier 검색하여 설치
ctrl+shitf + t를 이용해서

프롬포트를 띄우고 검색해서 open settings (ui)를 클릭한다.

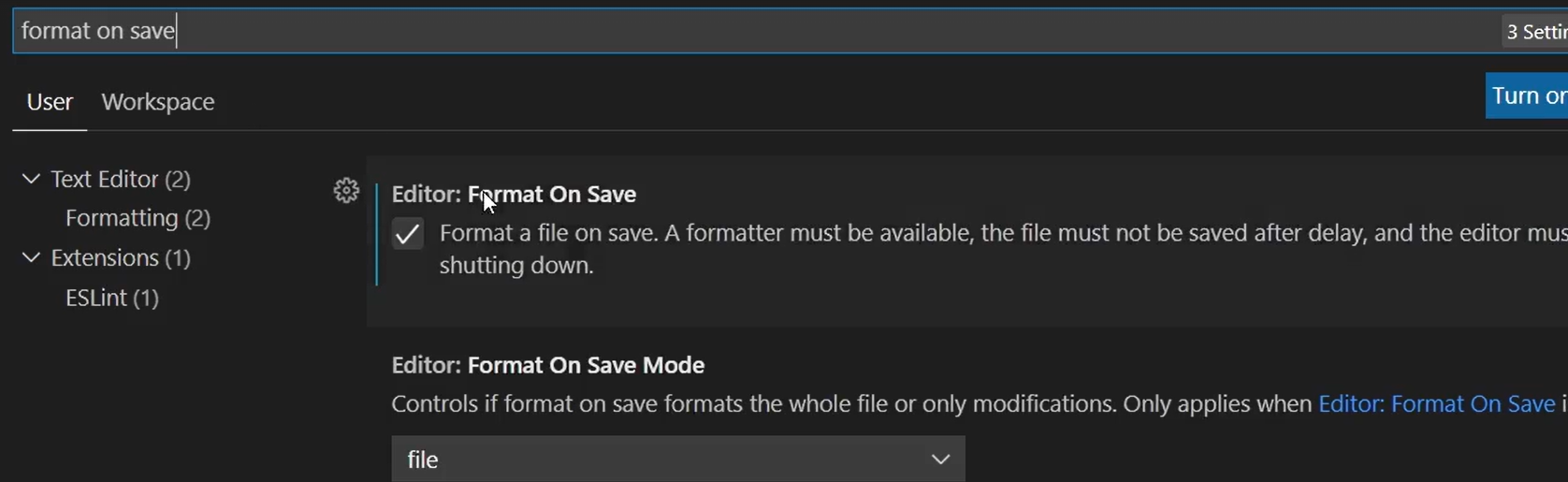
검색창에 format on save를 검색한 후 제일 위에것의 체크박스를 클릭한다.
'Front-end > Node.js' 카테고리의 다른 글
| [Node.js] Node.js패키지 생성 도구 & 외부패키지 사용하기 (0) | 2023.08.09 |
|---|---|
| [Node.js] Node.js Helloworld & Common JS 모듈시스템 (0) | 2023.08.06 |
| [Node.js] Node.js란? (0) | 2023.08.02 |


