API란 ?

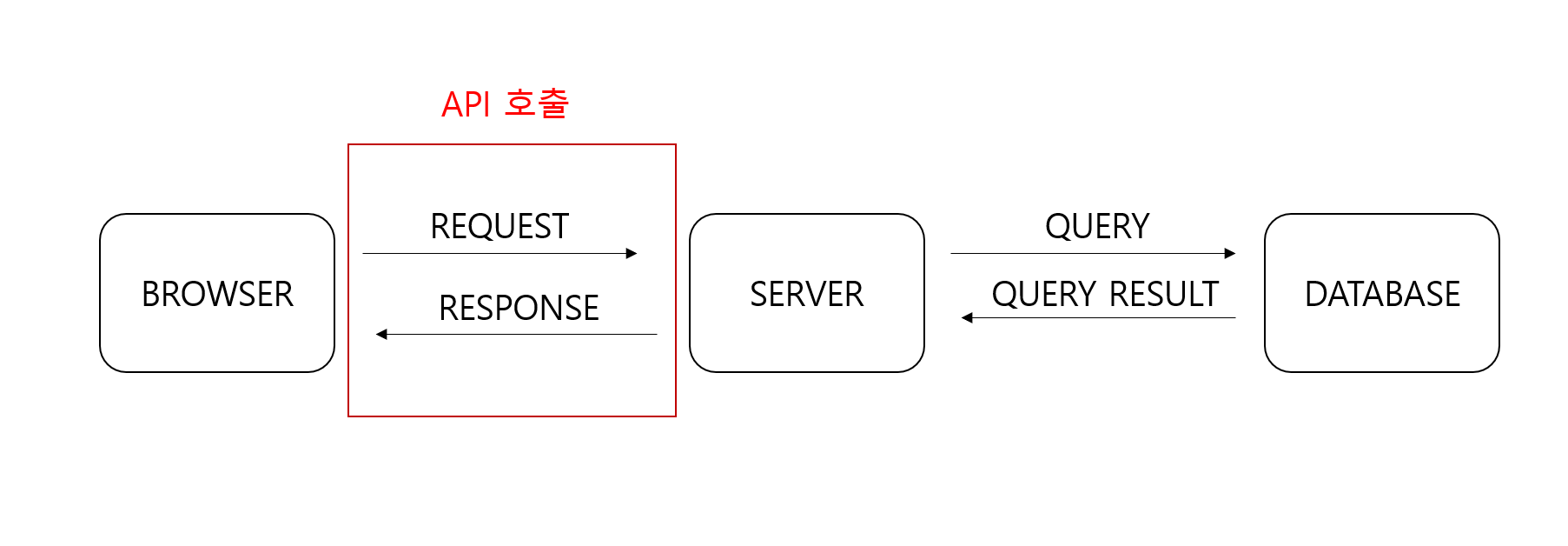
클리이언트(브라우저)가 서버를 통해 데이터베이스에서 정보를 가져오려고 할 때 서버에 정보를 요청하고 응답을 받는 과정을 api 호출이라고 한다.
api호출 과정이 언제 끝날지 모르기 때문에 비동기호출을 해야한다.

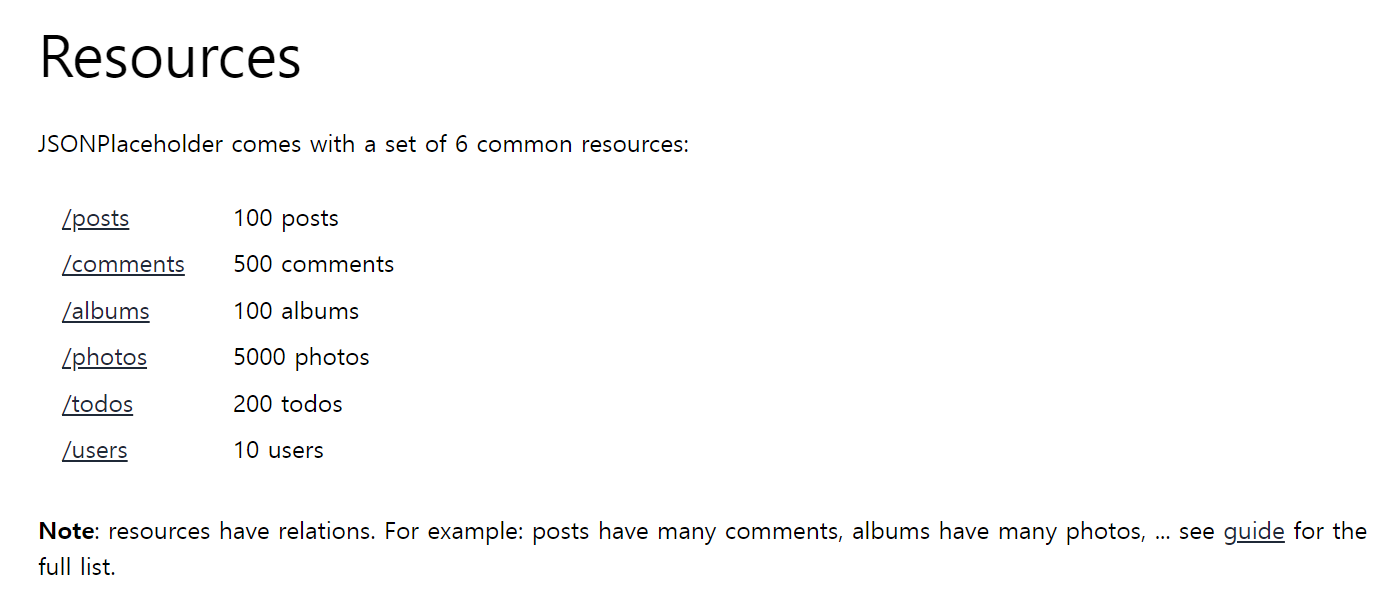
이 사이트는 무료로 가상 데이터를 응답해주는 서비스를 지원해준다.

이 사이트에 들어가서 /posts를 누르면

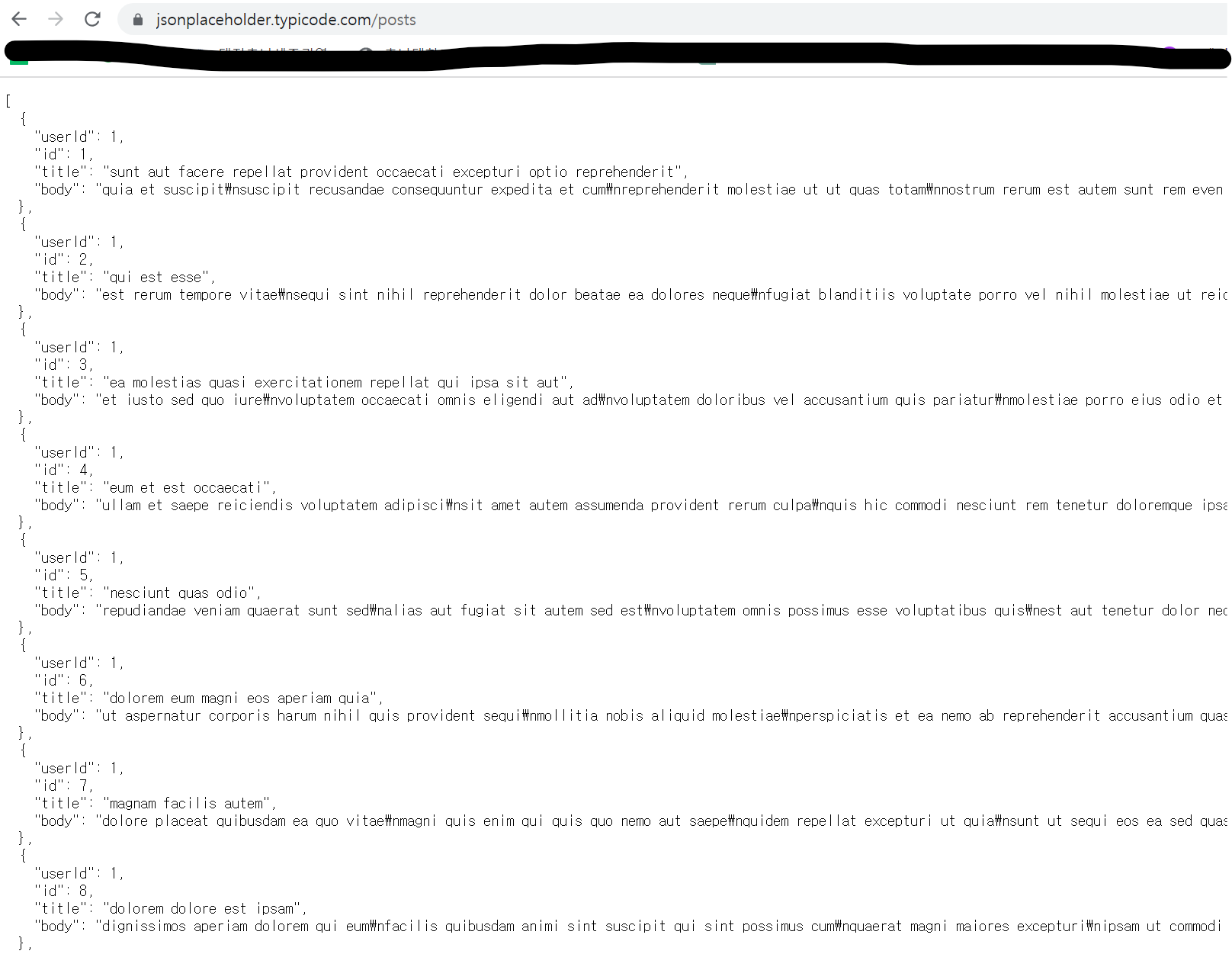
이렇게 코드들과 함께 상단에 주소가 나타난다. 이 때 우리가 사용할 것은 주소이므로 이를 복사해준다.
여기서의 코드는 json형태로, 이렇게 응답하겠다 라는 것을 나타낸다.
let response = fetch("https://jsonplaceholder.typicode.com/posts").then((res) =>
console.log(res)
);복사한 값을 fetch문 안에 넣어준다.
fetch는 자바스크립트에서 api호출을 도와주는 내장함수이다. promise를 반환하는 비동기함수이고, 이는 then을 사용하여 처리한다.

이 코드로 콘솔에 출력된 값은 위 값이다. 이는 데이터를 포장한 것과 유사하다. 우리는 이제 이 데이터에서 필요한 정보를 얻기 위한 코드를 작성해야한다.
async function getData(){
let rawResponse = await fetch("https://jsonplaceholder.typicode.com/posts");
let jsonResponse = await rawResponse.json();
console.log(jsonResponse);
}
getData();이와 같이 await를 이용하면 데이터가 정상적으로 들어온 것을 확인할 수 있다.

'Front-end > javascript' 카테고리의 다른 글
| [JavaScript] async와 await (1) | 2023.07.28 |
|---|---|
| [JavaScript] 콜백지옥과 promise (0) | 2023.07.25 |
| [JavaScript] 동기, 비동기 (1) | 2023.07.18 |
| [JavaScript] spread 연산자 (0) | 2023.07.17 |
| [JavaScript] 비 구조화 할당 (1) | 2023.07.17 |



