javascript는 프로그래머들이 가장 많이 사용하는 언어 1위이다(stackoverflow 기준)
개발자모드로 실습하는 방법
-윈도우 기준 F12버튼 누르기
-맥은 commend option 누르기

console로 들어가기 -> 빨간 색 동그라미 친 부분이 프롬포트이다.
그러면 여기에 명령어를 치면 된다.

정상적으로 실행된 것을 볼 수 있다.
*엔터 칠 때마다 실행 -> 불편하다
온라인 웹 에디터 사용하기
CodeSandbox: Code, Review and Deploy in Record Time
CodeSandbox is a cloud development platform that empowers developers to code, collaborate and ship projects of any size from any device in record time.
codesandbox.io
codeSandbox에 들어간다.
우측상단 try for free 누르기

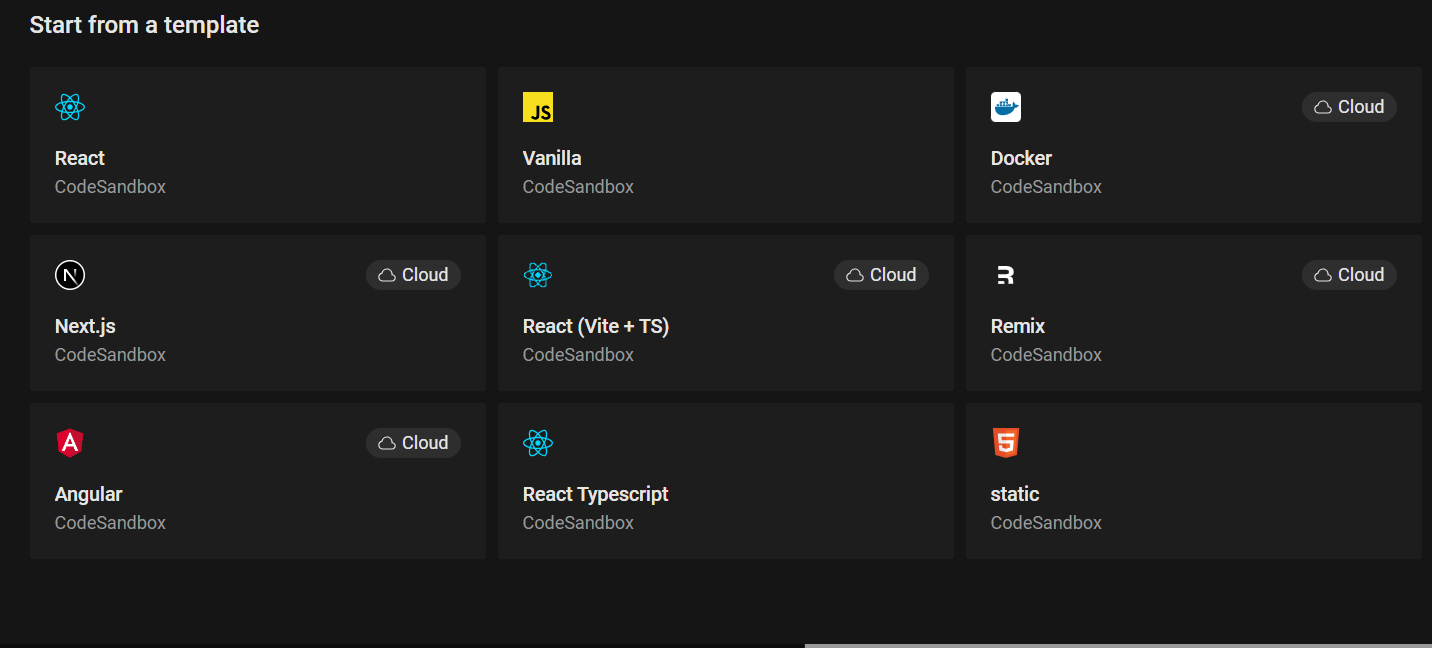
여기서 vanilla 템플릿 클릭

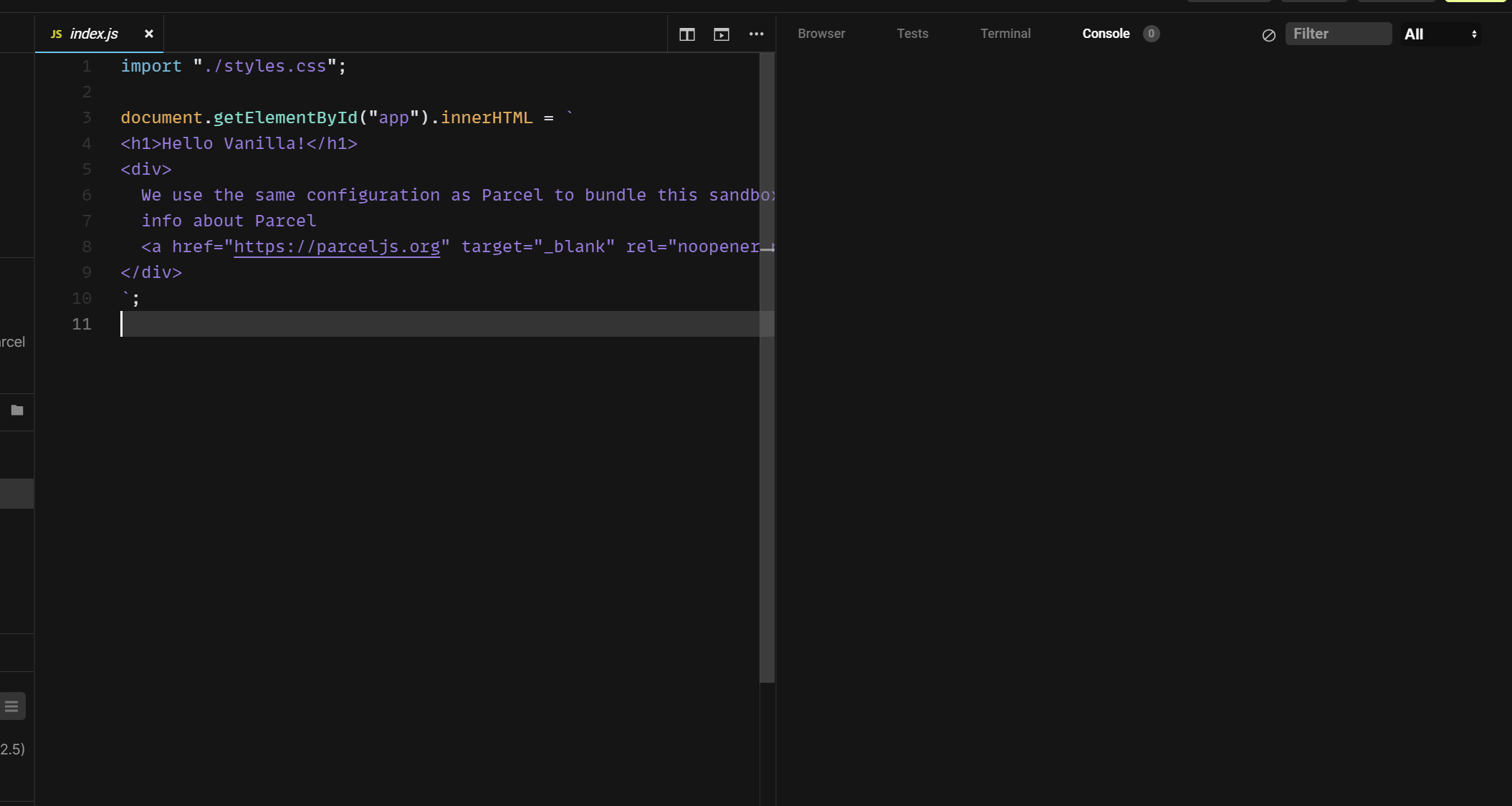
이렇게 뜨는데 다 지워주기

정상적으로 실행되는 것을 볼 수 있다.
우측상단 설정 -> preview에서 1번과 3번을 끄면 저장할 때마다 콘솔이 출력된다.
'Front-end > javascript' 카테고리의 다른 글
| [JavaScript] 함수 (1) | 2023.07.10 |
|---|---|
| [JavaScript] 조건문 (1) | 2023.07.10 |
| [JavaScript] 연산자 (0) | 2023.07.10 |
| [JavaScript] 자료형 (0) | 2023.07.08 |
| [JavaScript] 상수와 변수 (0) | 2023.07.08 |



