Front-end/React.js
[React.js] State
잔디🌿
2023. 8. 13. 01:54
사람은 배고픔, 적당함, 배부름 상태를 번갈아 유지하고, 이 상태에 따라 다른 행동을 수행한다.
state도 마찬가지로 계속해서 변화하는 특정 상태를 의미하고, 상태에 따라 각각 다른 동작을 한다.
counter 만들기

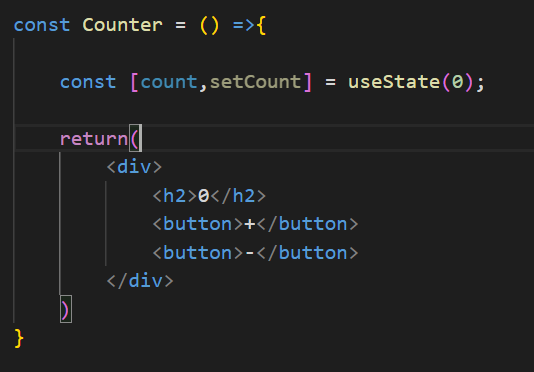
우선, counter.js파일을 새로 만든다.

그 다음 App.js파일을 위와 같이 수정하면

이런 화면이 완성된다. 현재는 버튼을 눌러도 아무런 설정을 하지 않았기 때문에 반응이 없다.
여기서 숫자가 변해야 하므로 숫자를 하나의 상태로 생각할 수 있다.

counter.js에 위와 같이 리액트와 usestate를 import 한다.

그 다음
const [상태명, 새터함수] = useState(초기값)
을 이용해서 상태를 만든다.

그 다음 숫자가 들어갈 자리에 state를 넣어준다. ({상태명})
버튼이 눌리면 숫자가 늘어나고 줄어드는 기능을 구현하기 위해 새터함수를 호출하는 함수를 만들고, 버튼 onclick에 해당 함수를 넣는다.
<button onClick = {함수명}>버튼명</button>
버튼이 눌릴 때마다 해당 상태를 다시 화면에 보여주기 위해서 계속 return된다. 이를 rerender이라고 한다.
또한 상태는 여러개를 사용해도 괜찮다.
출처 : 한입크기로 잘라먹는 리액트